Halo kawan-kawan adsloko yang Saya kangenin,hehehehe tapi sebagai teman loh bukan sebagai PIL atau WIL hahahaha…..maaf terlalu bersemangat nieh untuk menulis sebuah tutorial. Langsung saja yach!! Yang dimaksud navbar blog disini adalah fasilitas default milik blogger yang bisa kita temui pada bagian atas sendiri seperti ditunjukkan gambar 1 Navbar Blog jika kita membuat sebuah blog di blogspot untuk pertama kali.
 |
| Gambar 1Navbar Blog |
Kita dapat menghilangkannya dengan cara menyembunyikannya melalui cascading style sheet atau CSS-nya. Tapi kami ingatkan terlebih dahulu bahwa navbar tersebut adalah fasilitas default blogger maka untuk itu baca terlebih dahulu TOS blogger apakah boleh dihilangkan atau tidak.
Pada tutorial ini kami tidak menyarankan untuk menghilangkan navbar tersebut tetapi jika pembaca dan penikmat tutorial masih bersikeras untuk menghilangkannya ya ayo langsung kita mulai saja tutorialnya.
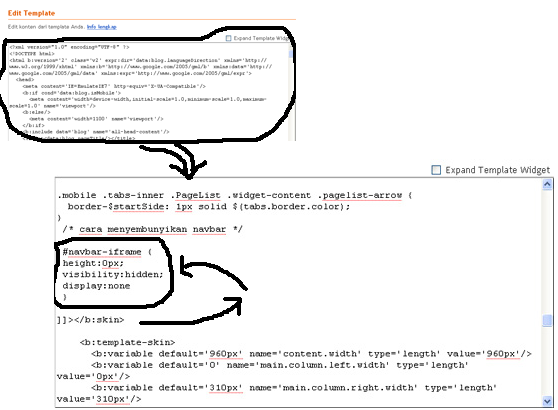
Langkah pertama adalah login ke blogger untuk masuk ke area editing, pilih tab “Rancangan à Edit HTML” pada bagian ini Anda akan melihat secara langsung script HTML yang ditulis di dalam textarea seperti ditunjukkan oleh gambar 2 Tempat Meletakkan Kode CSS Pada Edit HTML. Oh ya bagi yang belum bisa tentang bahasa HTML & CSS jangan berkecil hati karena Anda hanya perlu melakukan langkah-langkah “Copy à Find à Paste à Save” maka untuk itu jangan dilewatkan langkah-langkah yang akan dijelaskan ya!....
Ini hanya sebuah saran saja, untuk melakukan editing ini Anda bisa meng-copy script yang ditulis di dalam textarea kedalam text editor seperti notepad, hal ini sekaligus dapat digunakan sebagai backup template Anda, atau juga bisa langsung melakukan editing di textarea tersebut. Semuanya tergantung pilihan Anda mana yang terbaik.
Untuk Template Klasik
Copy kode berikut lalu paste sebelum tag </style>
/* cara menyembunyikan navbar */
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Klik tombol “Simpan Template”
Untuk Template Baru
Copy kode berikut lalu paste sebelum tag ]]></b:skin>
/* cara menyembunyikan navbar */
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Klik tombol “Simpan Template”
Sekarang Anda sudah dapat melihat perubahan template, tentunya navbar yang berada di bagian paling atas akan tidak kelihatan. Hasilnya seperti ditunjukkan oleh gambar 2 berikut ini.










thanks gan tutornya....
BalasHapussalam kenal http://duniainfodantips.blogspot.com
thanks FYI sobat
BalasHapusThanks for infonya...
BalasHapushttp://gufronh.blogspot.com
Nice info sob, Navbar kayaknya gak apa2 kalo dihilangkan sama sekali.. :D
BalasHapushappy blogging..
blog seputar internet berterima kasih pada admin...
BalasHapusthanks gan infonya.. :D
BalasHapusMas, pada cutorial itu saya usulkan diberikan contoh2 hasilnya jadi bagaimana, gitu. trims
BalasHapusMas, Maksudnya Template Klasik Sama Template Baru Apa tuh ??
BalasHapusMaklum masih Newbie...
Liat aja Blogger gua.. www.wanted-link.blogspot.com
Kalo bisa sih di Follow... :D
thanks infonya sobat, akhirnya masalh ane bisa teratasi. :)
BalasHapus